
This is a fast and short tutorial about how to add “addthis dropdown menu” to wordpress native menu without “addthis wordpress plugin”
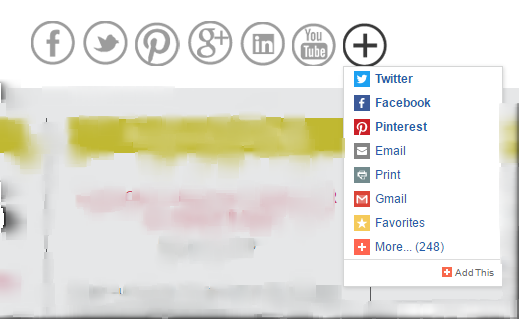
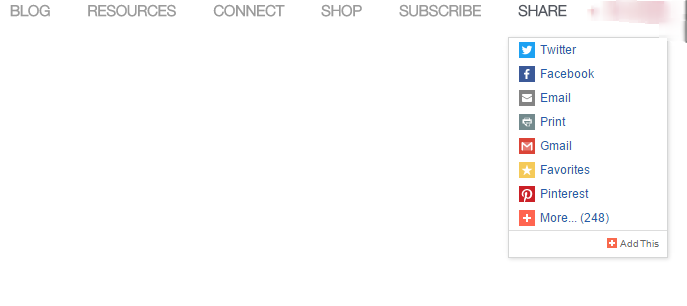
I assume you already have the code from http://www.addthis.com/ and you manually added the the given codes to your wordpress website but not sure about how to add the “addthis dropdown menu” to your wordpress website like the image before? Then this tutorial is for you …please keep reading!!



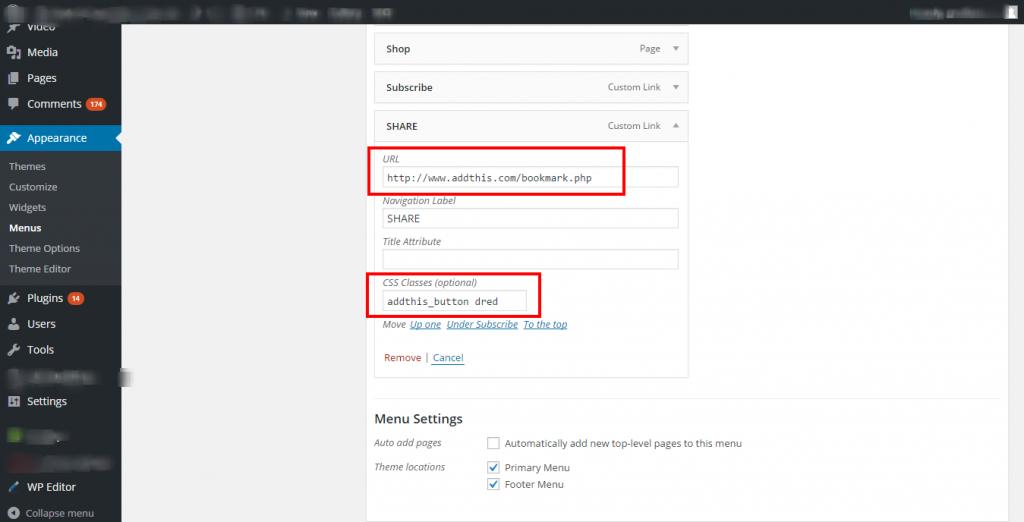
This step is important on the “CSS Classes(optional)” section write “addthis_button” it will add the class that needs to operate with the addthis api and save you menu. You can see now on your menu on your main website; when you hover SHARE a dropdown menu appears kust like above screenshot.
Hope it helps, please share this if you found it helpful.