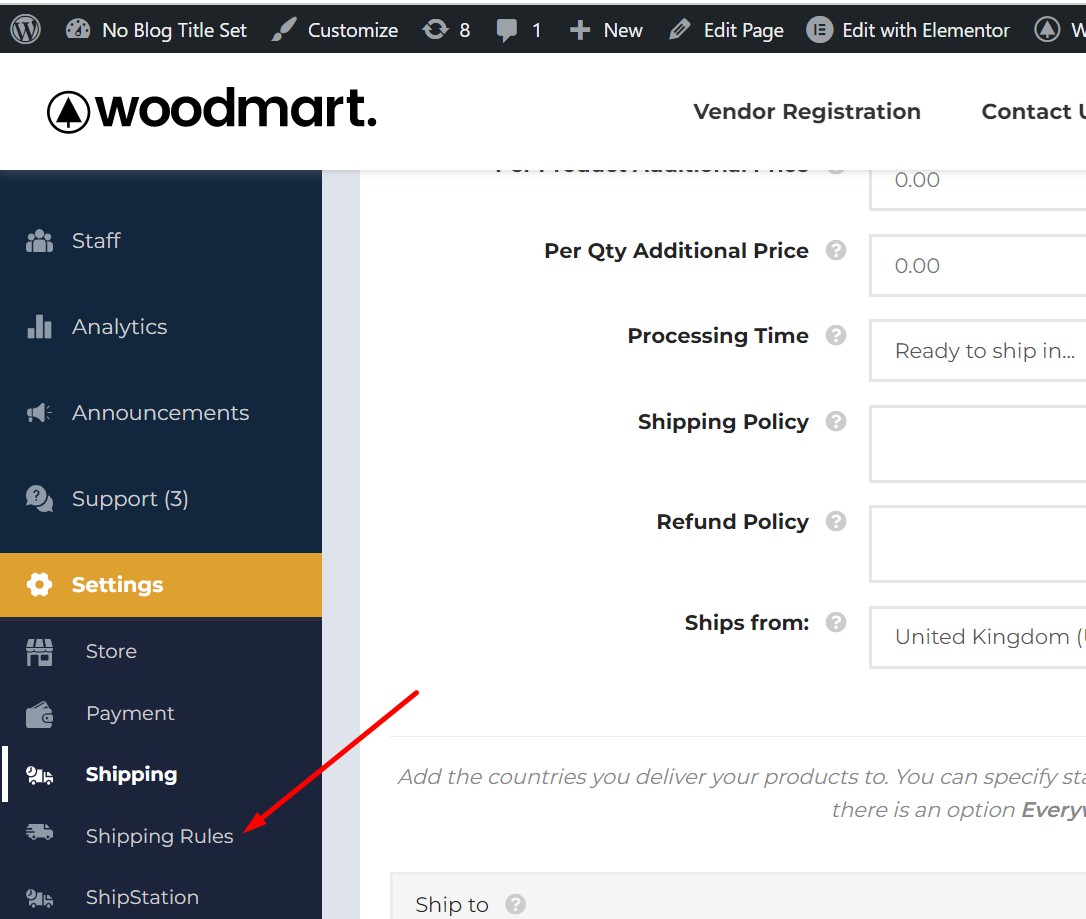
There is no easy way to add a sub menu under Dokan plugin’s vendor’s dashboard. Dokan is a multi vendor plugin for WooCommerce. I used Woodmart wordpress theme from ThemeForest. You need to know a bit of coding in PHP and understand Dokan plugin documentation to impletlememt a sub menu. Copy paste the below in theme’s function.php file and replace some texts as per your need.
Main Code
function shipping_rules_submenu( $submenu_items, $nav_key ) {
if ( 'settings' === $nav_key ) {
$submenu_items = array_merge(
$submenu_items,
[
'shipping_rules' => array(
'title' => __( 'Shipping Rules', 'dokan-lite' ),
'icon' => '<i class="far fa-credit-card"></i>',
'url' => 'put your link',
'pos' => 70,
'permission' => 'dokan_view_store_payment_menu',
),
]
);
}
return $submenu_items;
}
add_filter( 'dokan_dashboard_nav_submenu', 'shipping_rules_submenu', 10, 2 );
Explanation
dokan_dashboard_nav_submenu is the function that does the work. settings is the main menu that will hold the sub menu name “Shipping Rules”. Tweak the code to get desired result.
Does it work? Comment and share if it helps. Follow our blog to Learn more about WordPress