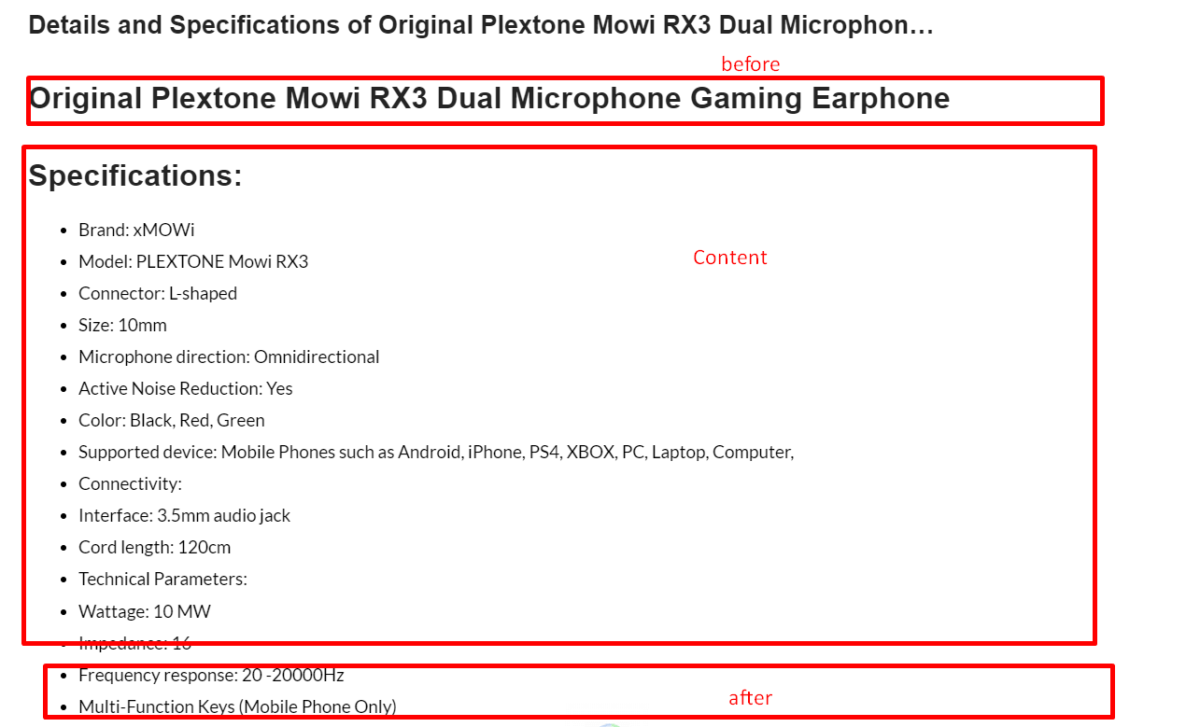
On our woocommerce website, we wanted to add text and HTML before and after the product description that is inside the description tab. After applying many PHP codes the below code served our purpose.
Main Code
// add html inside product description tab after main content
function add_in_product_description_tab($content){
//only add text before WordPress posts
if( is_product() ){
$before = '<h3>'.do_shortcode('[product_name id="'.get_the_ID().'"]').'</h3>';
$after = '<div class="dkhmyenr"><h4>of '.do_shortcode('[product_name id="'.get_the_ID().'"]').' in country?</h4><p>The of '.do_shortcode('[product_name id="'.get_the_ID().'"]').' in is <strong>৳'.do_shortcode('[silva_product_price id="'.get_the_ID().'"]').'</strong> You can buy the '.do_shortcode('[product_name id="'.get_the_ID().'"]').' with reasonaover <strong>US</strong>.</p></div>';
//modify the incoming content
$content = $before . $content . $after;
}
return $content;
}
add_filter( 'the_content', 'add_in_product_description_tab' );
Copy the above PHP code in your theme’s function.php and change text, shortcode, HTML as per your need.
Explanation
With the code above, we are only targeting woocommerce product page, here $before is what you get before the main description and $after is after the product description. It is for all woocommerce products.
This is similar to page and post content, tweak it and apply, but you must know programming or coding to experiment.
Does it work? Comment and share if it helps. Follow our blog to Learn more about WordPress