For WooCommerce eCommerce website, I wanted to remove or delete, a better word is hide “Message to display Earned Points” and “Message to Redeemed Points” from Invoice that I am printing for Orders. I wrote my experience below in steps that will help you to hide it from invoice if you don’t want to show it in your printed invoice.
SUMO Reward Points – WooCommerce Reward System
We are using SUMO Reward Points – WooCommerce Reward System WordPress plugin for points reward system for our woocommerce website. This helps us give customers points when they buy from our website, and later customers can use those points to redeem discounts for their next order. This is a paid plugin with many options and helps us a lot when returning customers can avail discounts and comes back to buy from us again and again.
PDF Invoices & Packing Slips for WooCommerce
We are using PDF Invoices & Packing Slips for WooCommerce WordPress plugin to generate Invoices to print when delivering the parcel also this invoice is attached to the email that customers receive after placing the order. We are using the free version from the WordPress plugin repository. This is a fantastic plugin that also has options and if you have coding knowledge you can highly customize the Invoice or packaging slip output by adding extra text and images inside Invoice.
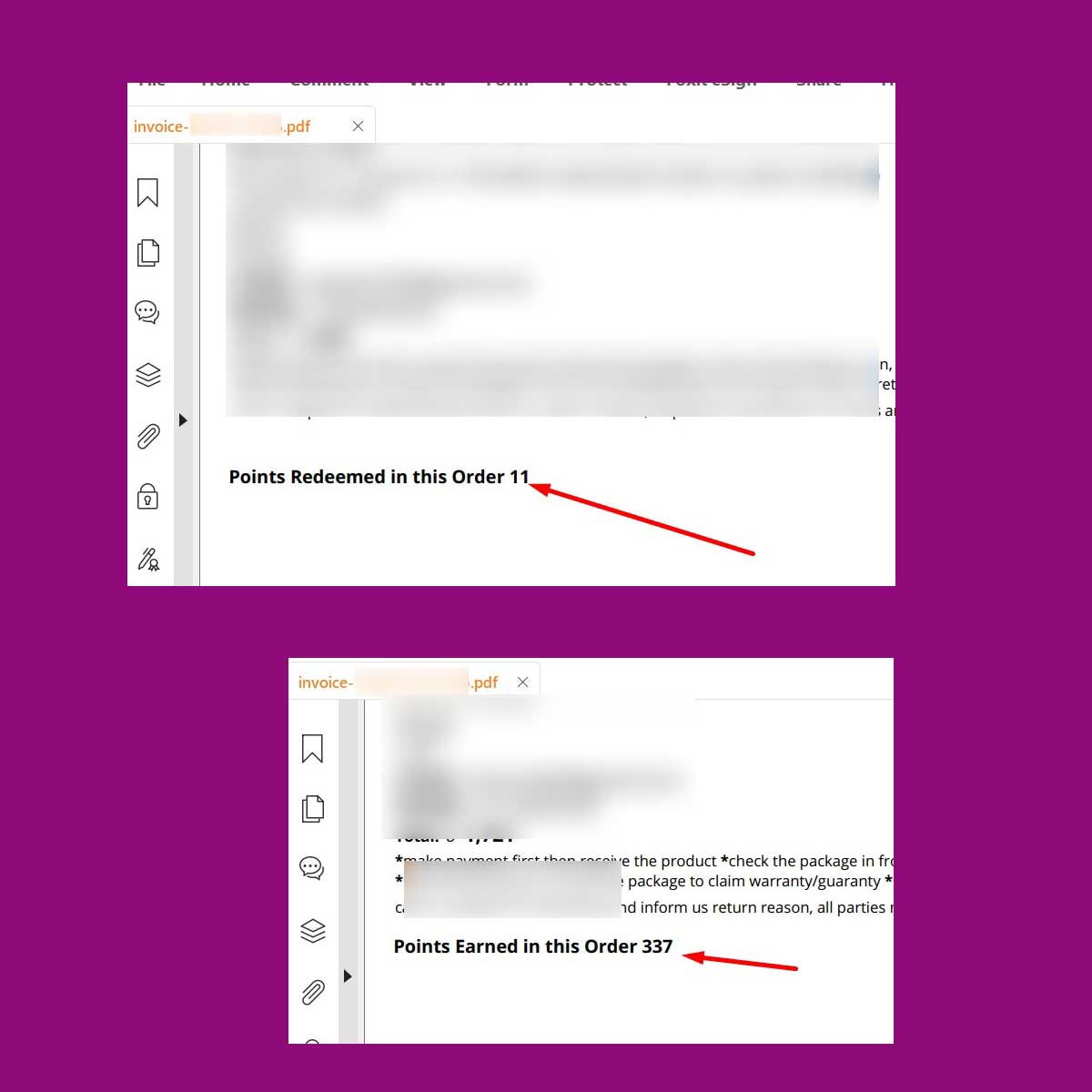
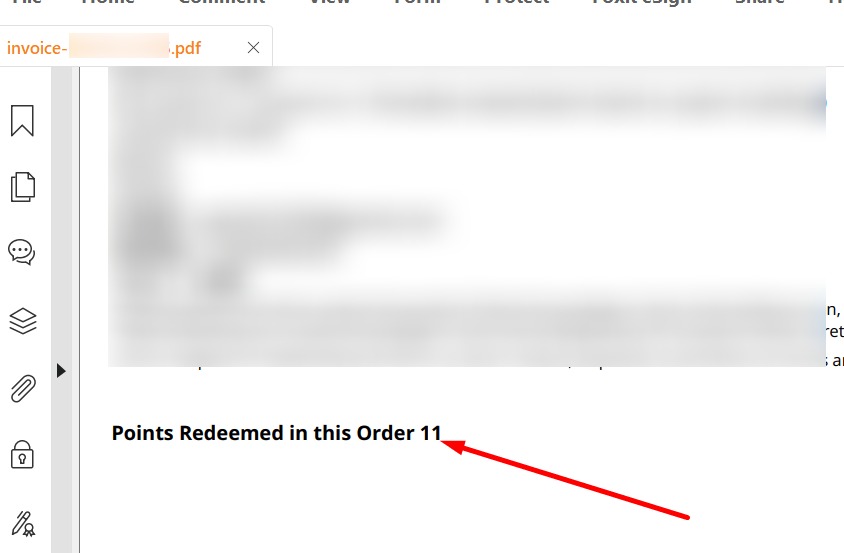
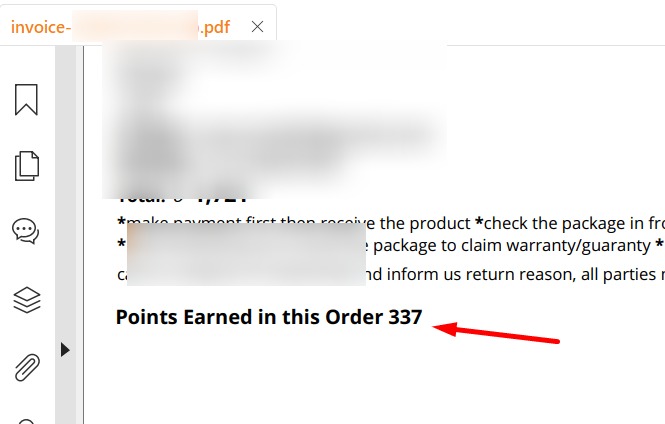
From Invoice pdf


I wanted to hide those from my printed invoice because these lines doesn’t matter, as the points redeemed discounts are already shown on the middle part of the Invoice and I need to cut extra piece of paper every time for packaging, therefore, printing it twice on same page was a waste.
SUMO Reward Points – WooCommerce Reward System – plugin options with HTML
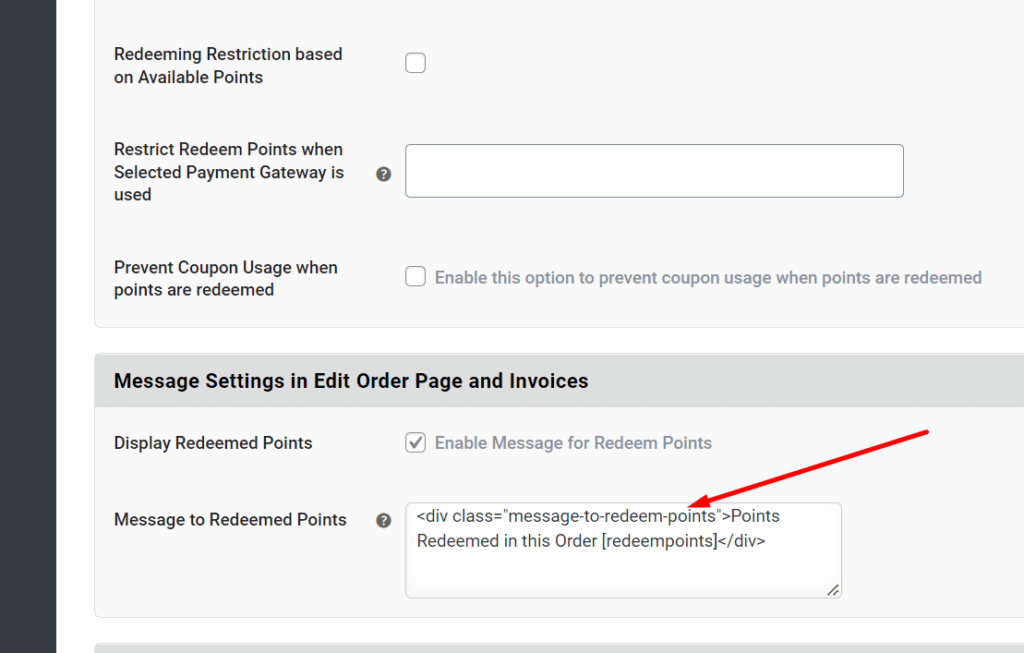
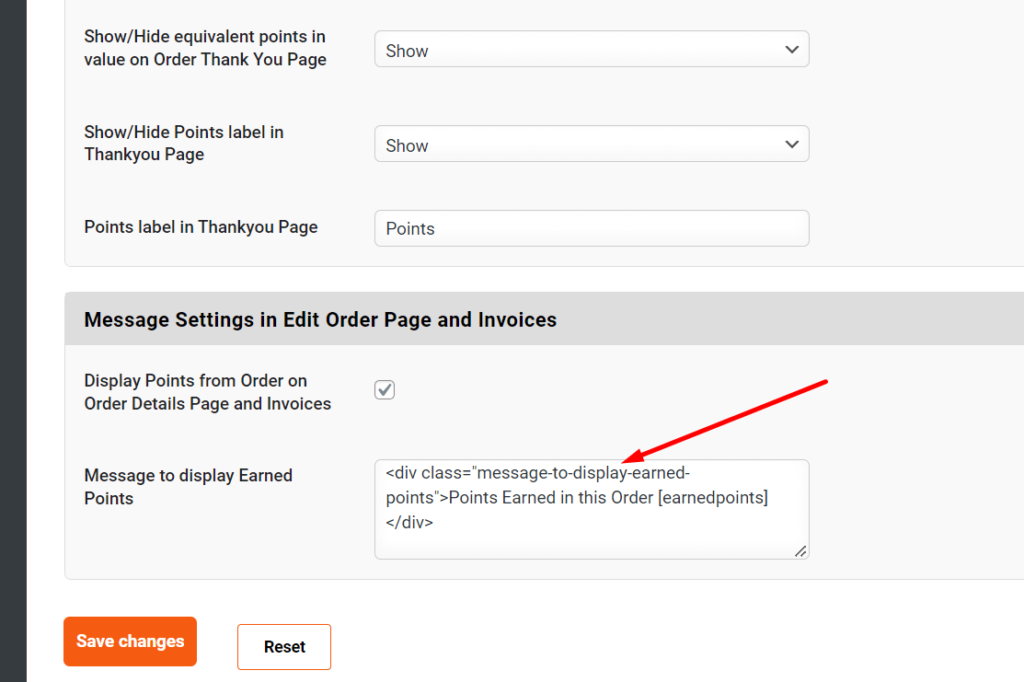
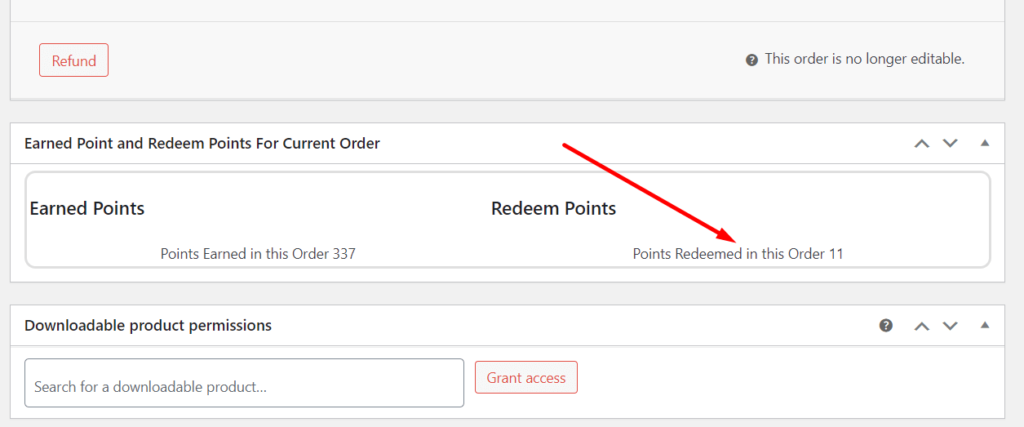
While searching for “Message to display Earned Points” and “Message to Redeemed Points” I found it inside SUMO plugin options like the below screenshots


You will find these option fields on Sumo plugin modules, please go through the options and type in the keyboard “Ctrl+F” to find the text and jump on it.
From the above 2 screenshots, I used HTML to wrap the message and applied <div class.. to hook the message from invoice and used CSS to display:none; that is hide it from invoice. I used HTML CSS here because if you make this message off by clicking the checkbox this message will also be hidden from Order edit wp-admin page, which we don’t want, rather we want to hide it from Invoice only.

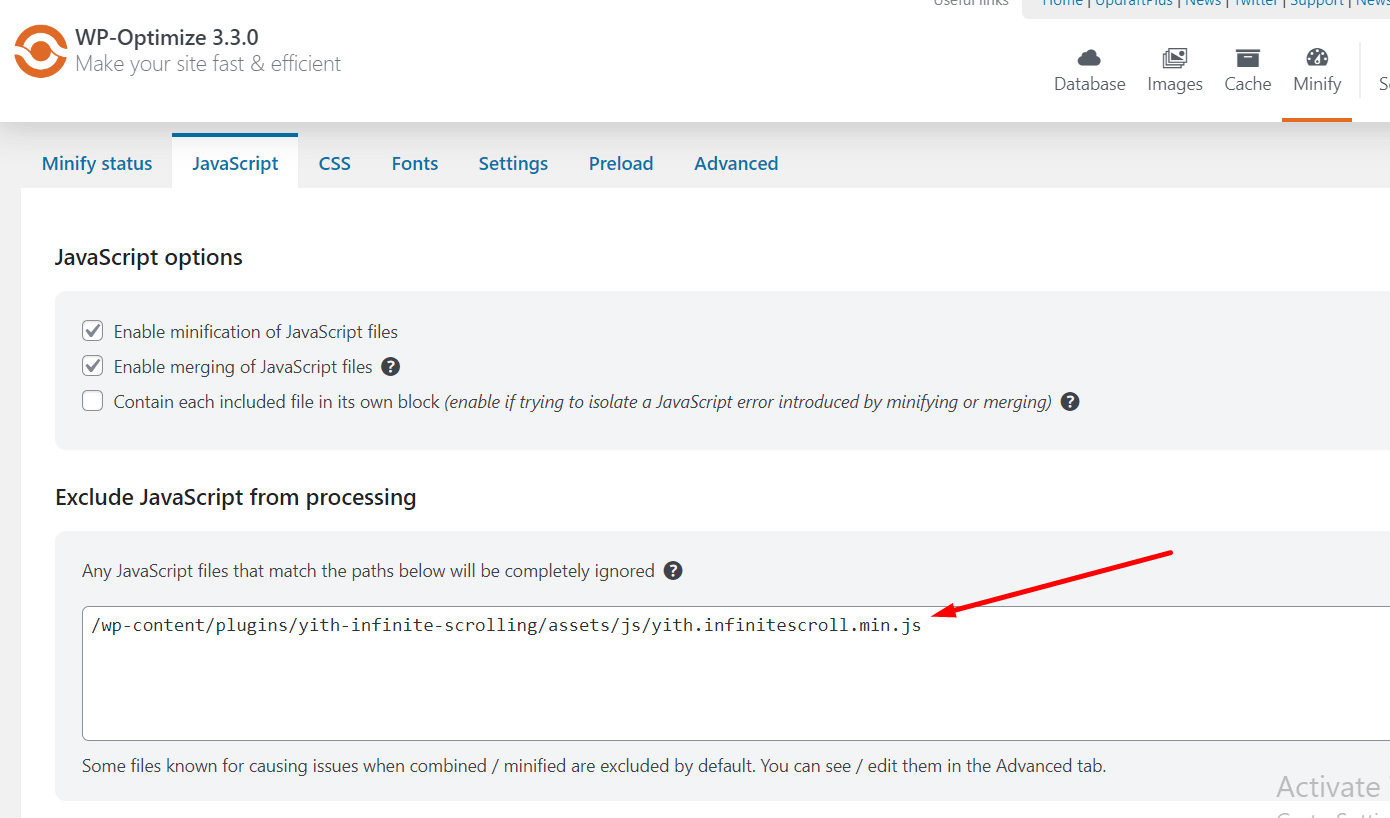
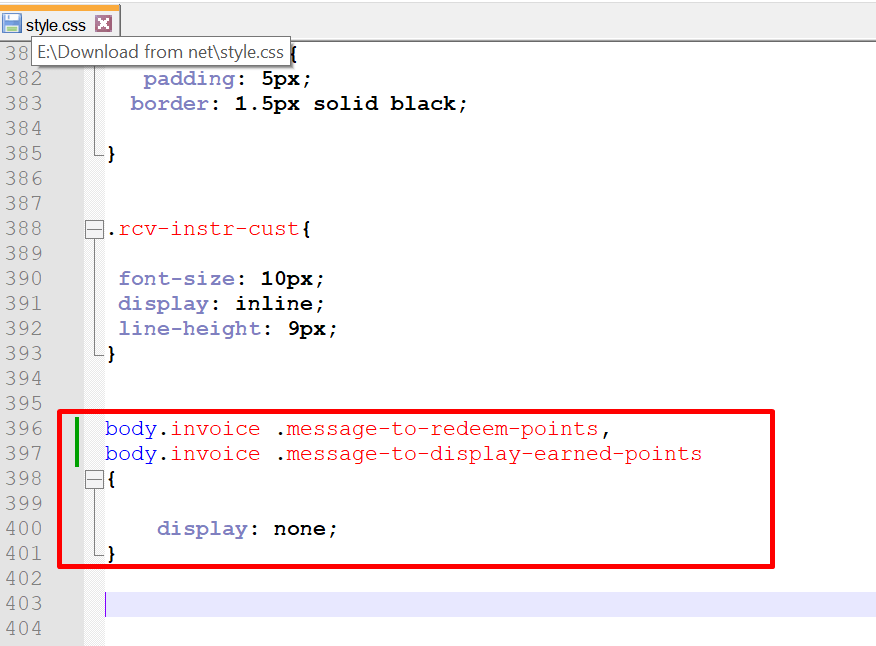
CSS Code

Put your CSS code as per above format marked in red box. Style.css is located under theme folder / woocommerce / invoice folder – these folders are responsible for Invoice customization, these folder structures are documented here.
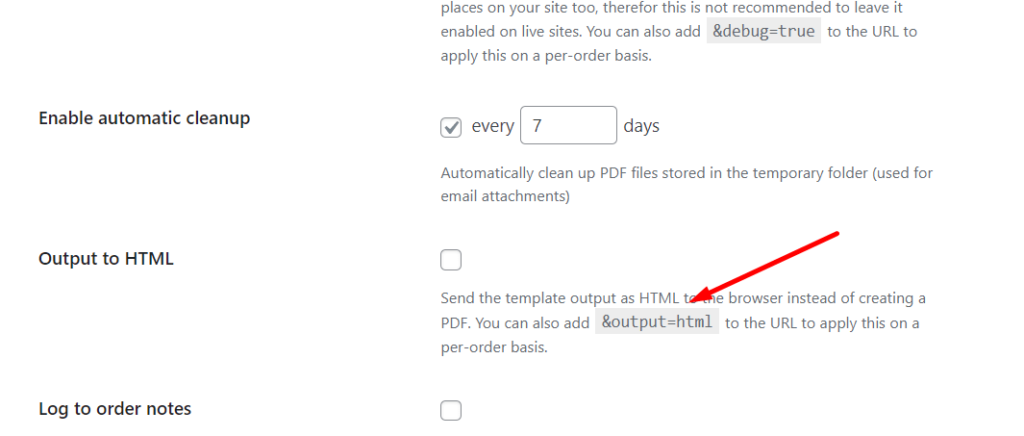
Checking HTML output
While doing customization you can check the changes live by generating HTML rather than generating pdf every time after making a small code change, by following the below screenshot. So after you are done with the changes you can turn off the checkbox and output PDF as permanent for invoice print.

Done
The final invoice will have no messages at the bottom.

Conclusion
You can experiment with different HTML and CSS to customize the Invoice as per your needs. Need any help send me a message! Please share this tutorial if it really helped.